The 1990s: Word Processing Breakthrough

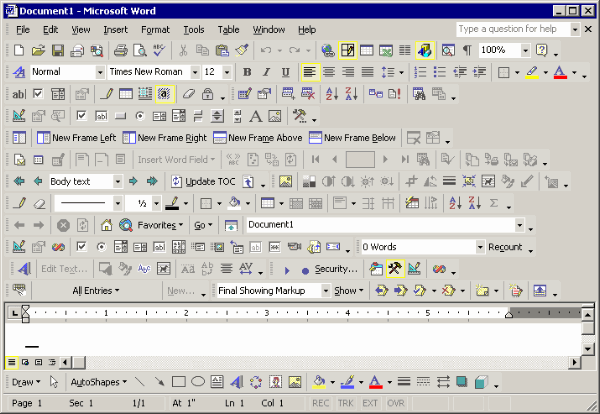
With the growing popularity of personal computers in the 1990s and the possibilities of better hardware came the graphical user interface, and shortly thereafter word processors. Both Apple and Microsoft developed their suites early on, and these are available until today in the form of Microsoft Office (which is currently superseded by Office 365) and the corresponding Apple products Pages, Numbers, and Keynote.
The novelty of these approaches was that they enabled personal users to typeset documents much like how publishing houses did prior to these software suites. It proved disruptive, with many publishing houses — however, mostly smaller — even relying on Word or Pages for certain publications. The publishing industry still keeps to the flagship products such as Adobe InDesign, but sometimes Word is seen as a cheaper drop-in.
Nevertheless, word processors cannot replace professional typesetting software. Therefore, it becomes more and more obvious that Word and Pages try to match two disciplines — writing and typesetting — and equally fail to suit both. Writing is always distracted by the visual elements, whereas typesetting is limited by the writing functionality.
2004: The Birth of Markdown
John Gruber realized in 2004 that the markup being used for writing emails was both
easy to understand and easy to read. You would immediately see what a blockquote
from another mail was by looking for lines that begin with >. At
least this is how the story goes of how Markdown was initially invented.
Gruber developed a Perl-script that would take texts that were very sparsely marked up and turn it to valid HTML. He added elements such as headings and took unwritten conventions of how to emphasize text (with asterisks or underscores) and created what is now known as Markdown (as opposed to Markup, which denotes the category in which both Markdown and HTML reside).
However, Markdown was both limited to a certain degree, and ambiguous. This lead to several offsprings, such as MultiMarkdown (MMD) or GitHub flavored Markdown (GFM) that added several elements such as footnotes, Emoji support, or support for tables. Additionally, with CommonMark, there were efforts to standardize the language as to enable cross-integration between different parsers. Today, Markdown is one of the most used formatting aids on the web. Even WhatsApp enables Markdown formatting nowadays! The time of Rich Text Editors (RTF), that are the result of the attempt to transport the Word processing capabilities of Microsoft Office to the web, has come to an end.
2017: Project Zettlr

It is in this already rich environment where Zettlr came to be. While Markdown represented a huge leap forward in terms of clarity and functionality, there was still a problem: Markdown and its accompanying editors (which feature syntax highlighting and some other handy tools for working with text) were extremely biased towards technical folk, as Markdown gained in popularity in the technical world much earlier and much more.
The problem therefore was that those who primarily write — journalists, authors, researchers, and students — were still left with word processors. Zettlr tries to close this one last gap between a much better writing experience and word processors, with both using Markdown and offering all the necessary tools that non-technical writers need in order to create text productively.
Zettlr offers footnotes, a table editor, export options and a handy graphical user interface where most things can be automated with the push of a button. At the core of its philosophy lies the "work by default, customize everything" approach that made Apple so successful. Every Apple computer works out of the box with almost zero configuration. However, you can change a lot, if you want to. Windows, as a counter-example, needs to be changed a lot before it works in the first place. Zettlr offers sensible defaults for those who don't have any special preferences. But if you want to change something, it's just a setting away.
At the core philosophy of Zettlr are the principles, that …
- … it does not mess with your files. You see everything, and it makes use of zero custom elements so that each Markdown file composed with Zettlr works in every other editor, and with every parser.
- … it attempts at automating everything without being opaque. We all like it if a software seems to read our mind, but if it does things without you being able to stop it, this is frustrating. Zettlr doesn't do that.
- … it enables you to do as you like. No workflow prescribed, it's only a workbench for you.
- … it stays out of the way. Maximum immersion for maximum efficiency.
Zettlr still is far from being the best tool for writers, but it grows every day. If you would like to test it out, feel free: It is free and open source software. A huge community of users and developers makes sure that it can grow with its users. Join the community to make your voice heard as well!
In case you're curious, here's some more facts about Zettlr:
- The name Zettlr (pronounced ˈset·lər) is derived from the German Zettel ("note").
- Yes, we confess: the way the name is written is inspired by Tumblr.
- Also yes, we did it again.
- The icon is the Greek letter Zeta (ζ). The small one, not the capital one (Ζ). Nope, that last thing is not a simple "Z".
- We found out later that the green color is called Crayola-Green.
- The green does not offer the recommended contrast ratio to white. Still, we pair both colors everywhere.
- There are both a C++-attempt at writing Zettlr, and a PHP-based webapp. The C++-attempt is unfortunately forever lost.
- Zettlr is maintained to 95 percent by one single guy. Yes, this includes the translation service, the API, this website, the documentation and the forum. Oh, right, and the YouTube channel.
- Markdown editors are really a game about copying ideas. The PHP-version of Zettlr originally stole a lot of ideas from Zkn3, whereas the Electron app initially mocked Ulysses. Now, we see that Typora has added basic file management, Abricotine and Notable both feature Electron, The Archive sports Wiki-style links and a thin file list and tags are ubiquitous. It's a small world. ¯\_(ツ)_/¯
- While we're still at "small world": Did you know that our biggest sponsor is the inventor of Roam Research?