
Zettlr 1.8.0 released

Zettlr 1.8 is finally here and I do not exaggerate when I say that this is the biggest, most comprehensive update the application has ever received. You have waited for months now for an update, and I am extremely happy with how it turned out. I was able to fix many especially annoying bugs for which I didn’t have the time prior. The changelog has grown to more than 200 lines — that is over 200 distinct fixes and improvements!
So what has changed? Let’s right dive in!
Decreased App Size and Faster Boot
A major reason why the release of Zettlr 1.8 has taken so long is that we’ve completely replaced our build process and therefore needed to move around the complete code base. While formerly, Zettlr’s assets were simply copied into the binary, they are now compiled before being put in there. This has two important implications for you as a user: First, the app will now boot faster, because there’s less work to do to read in all the code that makes Zettlr do stuff. But, more importantly, by switching our build process, we were able to remove unused files (such as Readme files or documentation), resulting in something around 50 Megabyte of weight loss! Hence, we’re dropping again from over 300 Megabyte to more manageable 250 Megabyte. This is still much, yes, but as always: Think of Microsoft Word’s almost two Gigabyte for essentially the same functionality.
Naming Changes
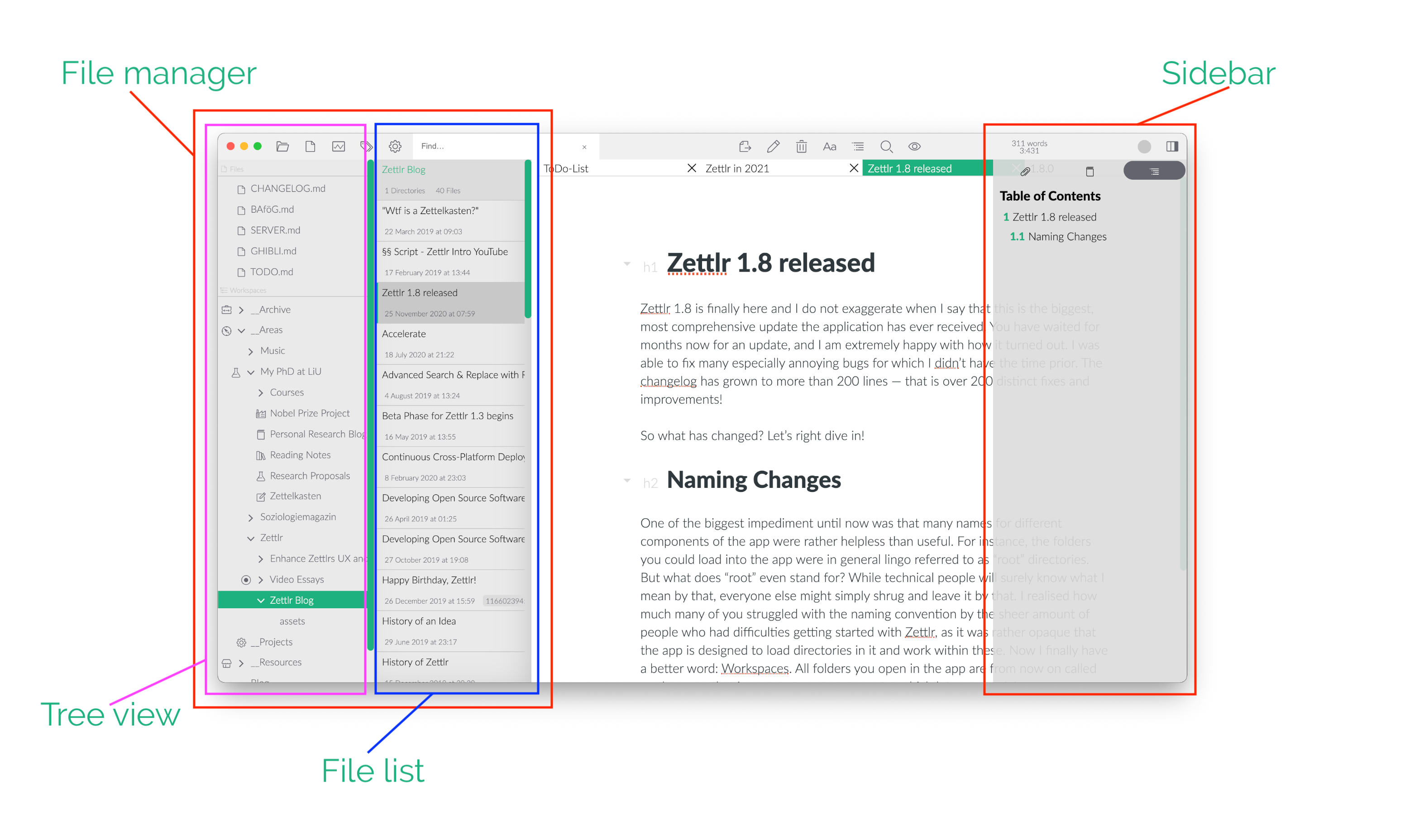
One of the biggest impediment until now was that many names for different components of the app were not useful. For instance, the folders you could load into the app were in general lingo referred to as “root” directories. But what does “root” even stand for? While technical people will surely know what I mean by that, everyone else might simply shrug and leave it with that. I realised how many of you struggled with the naming convention by the sheer amount of people who had difficulties getting started with Zettlr, as it was rather opaque that the app is designed to load directories in it and work within these. Now I finally have a better word: Workspaces. All folders you open in the app are from now on called workspaces, that is: a space on your computer in which you work.
Then, the next problem was that Zettlr has two sidebars. However, one is a real sidebar (the right one), whereas the other is a built-in omnipresent component (the left one). Therefore, a new name was needed and I am happy to have found a good one for it: The left sidebar is now called the “file manager,” because that’s just what it is, and the right sidebar is now “the” sidebar.

Now that you’re — hopefully — not as confused anymore, let’s head over to the next great improvements that Zettlr 1.8 will bring!
Ten Exciting New Features
There are ten distinct new features that 1.8 will bring. The other changes are also amazing, but these ten things are really those you wanted (or didn’t know you wanted ;) and which I finally was able to implement! Let’s go over each one of it one by one.
Typewriter Mode
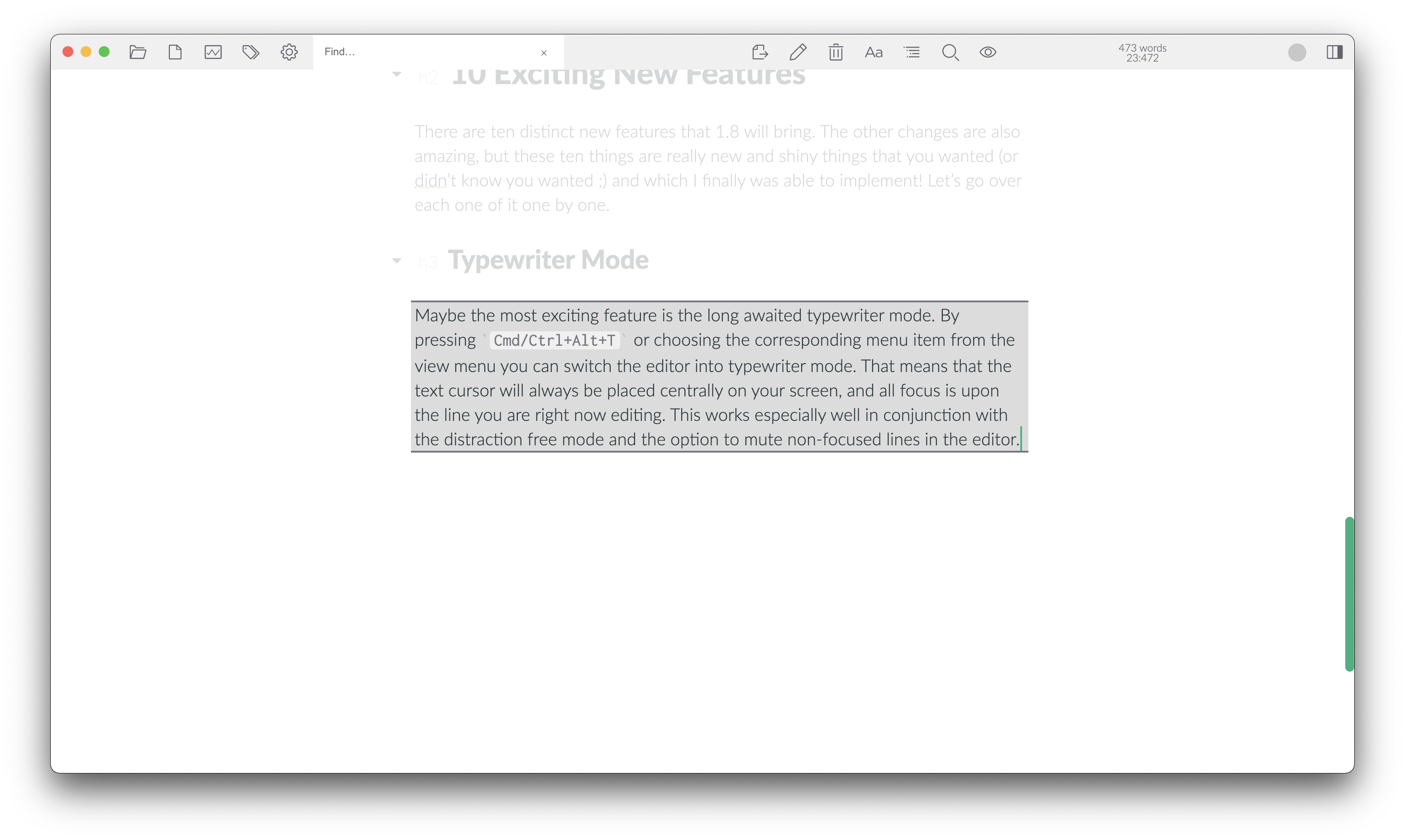
Maybe the most exciting feature is the long awaited typewriter mode. By pressing Cmd/Ctrl+Alt+T or choosing the corresponding menu item from the view menu you can switch the editor into typewriter mode. That means that the text cursor will always be placed centrally on your screen, and all focus is upon the line you are right now editing. This works especially well in conjunction with the distraction free mode and the option to mute non-focused lines in the editor.

Sidebar tabs
While I was improving the sidebar, I realised that there’s a lot of space for improvement. So I took that space and divided it equally between three very important functions: Your attachments (aka the files in the current directory), your references section, and your table of contents.
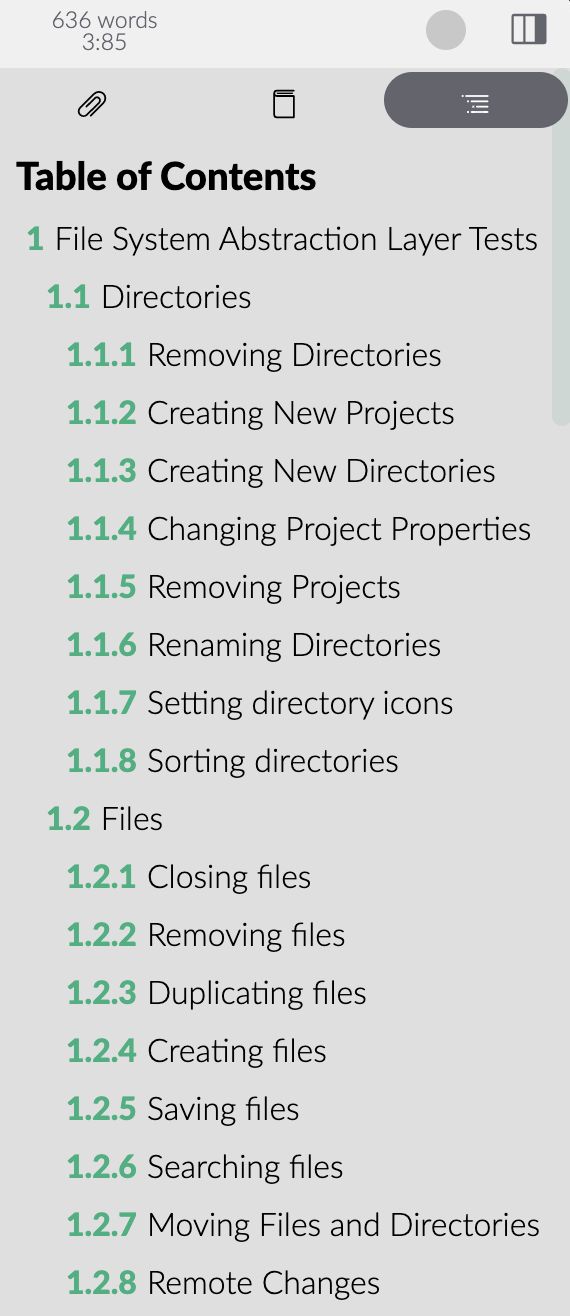
You heard right: There’s now a Table of contents in the sidebar which is persistent even if you work on your file! While many Markdown editors already featured a sidebar-ToC, Zettlr was a bit late with that. However, it’s now a thing of the past and I’m really happy with how it turned out!

All themes support the ToC and adapt the styling accordingly.
Link Navigation
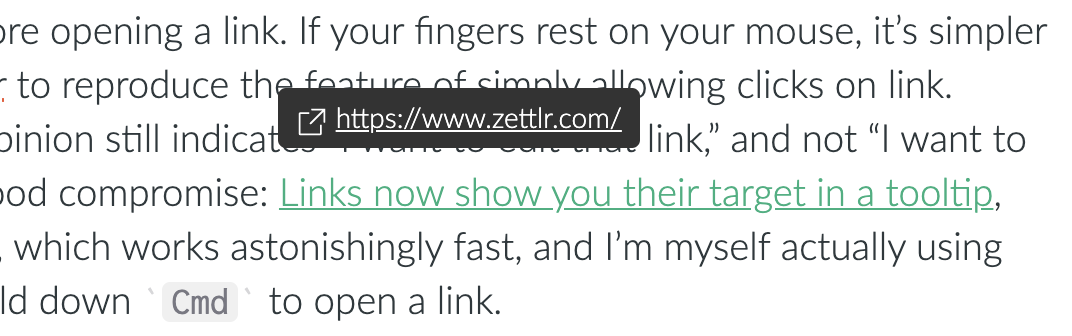
While in past releases a huge emphasis was on making Zettlr more accessible from the keyboard, I know that many of my peers in academia still make use of the mouse and are used to Office products opening links immediately when clicking on them. And when you are used to Office products, it’s a huge burden having to remember to press down Control or Command before opening a link. If your fingers rest on your mouse, it’s simpler not to leave the mouse. However, I also didn’t want Zettlr to reproduce the feature of simply allowing clicks on link. Clicking into a link within a text document in my opinion still indicates “I want to edit that link,” and not “I want to follow that link immediately.” So I came up with a good compromise: Links now show you their target in a tooltip, and you can click on that without any modifier keys, which works astonishingly fast, and I’m myself actually using the feature a lot. I can’t remember the last time I held down Cmd to open a link.

One Editor to Rule Them All
The main editor of Zettlr is one of the most powerful implementations of CodeMirror I know of. Several thousand lines of code (in addition to CodeMirror itself) transform the editing pane into a pure joy to work with. And lots of the functionality pertains rendering. Furthermore, you would expect that all documents of the same type are being displayed the same way, right? That wasn’t the case until now, because the main editor was deeply embedded in the main window. The QuickLook windows, hence, needed to live with a much sparse version of CodeMirror, because I couldn’t copy & paste all of the code.
This is now a thing of the past! I have managed to make the main editor instance portable, and now the QuickLook windows use exactly the same editor instance. What this means? Well, for starters, it looks exactly the same as the main editor. Furthermore, you can control the display of the elements in both editor instances with the same options. Finally, any new fancy rendering that’ll make it into the main editor is from now on automatically available in the QuickLooks as well!

Completely Refactored Display on Windows and Linux
The next thing might actually be the most visible new thing you will see in Zettlr. When I started development, I developed only with macOS in mind, so the first versions featured the standard window layout (title bar and menu bar) on Windows and Linux. But obviously, this doesn’t look good when there’s a toolbar – a third bar – in there. So my first attempt at fixing this was simply to remove the window frames completely. However, on Windows and most Linux distributions, you needed to access the menu somehow, right? Well, so I took inspiration from the Spotify app and hid the whole application menu behind a menu indicator in the toolbar. And, surprise: It turned out to be a really shitty solution. However, menu bars are notoriously difficult, and I never actually felt like fixing this (remember: I’m still on a Mac, so it’s always harder to motivate myself to fix those things).
The final motivation was given by Electron itself: They have deprecated the remote-module which I’ve been using to do that, so in order to keep Electron updated, I needed to get rid of the module, and this included fixing the menu bars. So I was able to kill two birds with one stone. However, on Linux there are some desktop environments (such as Unity) which display the application menu on the top bar either way, so I needed configuration. Due to a lot of refactoring in the app itself, I was able to implement this with easy switches. So now you have a new option in the Advanced preferences, “Use native appearance.” It’s initially set to true on macOS and to false on both Windows and Linux. You can activate it everywhere, and it’ll have the following effects:
- When using native appearance:
- Windows: Show the default window frame, including the title and menu bar
- Linux: Show the default window frame including the title, and sometimes the menu bar (i.e., not in Unity)
- macOS: Display the slightly inset “traffic lights” only, and no title or menu bar
- When using custom (= not native) appearance:
- Windows: Show a custom menu bar instead of the native title and menu bar
- Linux: Show a custom menu bar instead of the native title (and possibly menu) bar on all environments
- macOS: Show a custom menu bar with the classic Windows window controls instead of the traffic lights
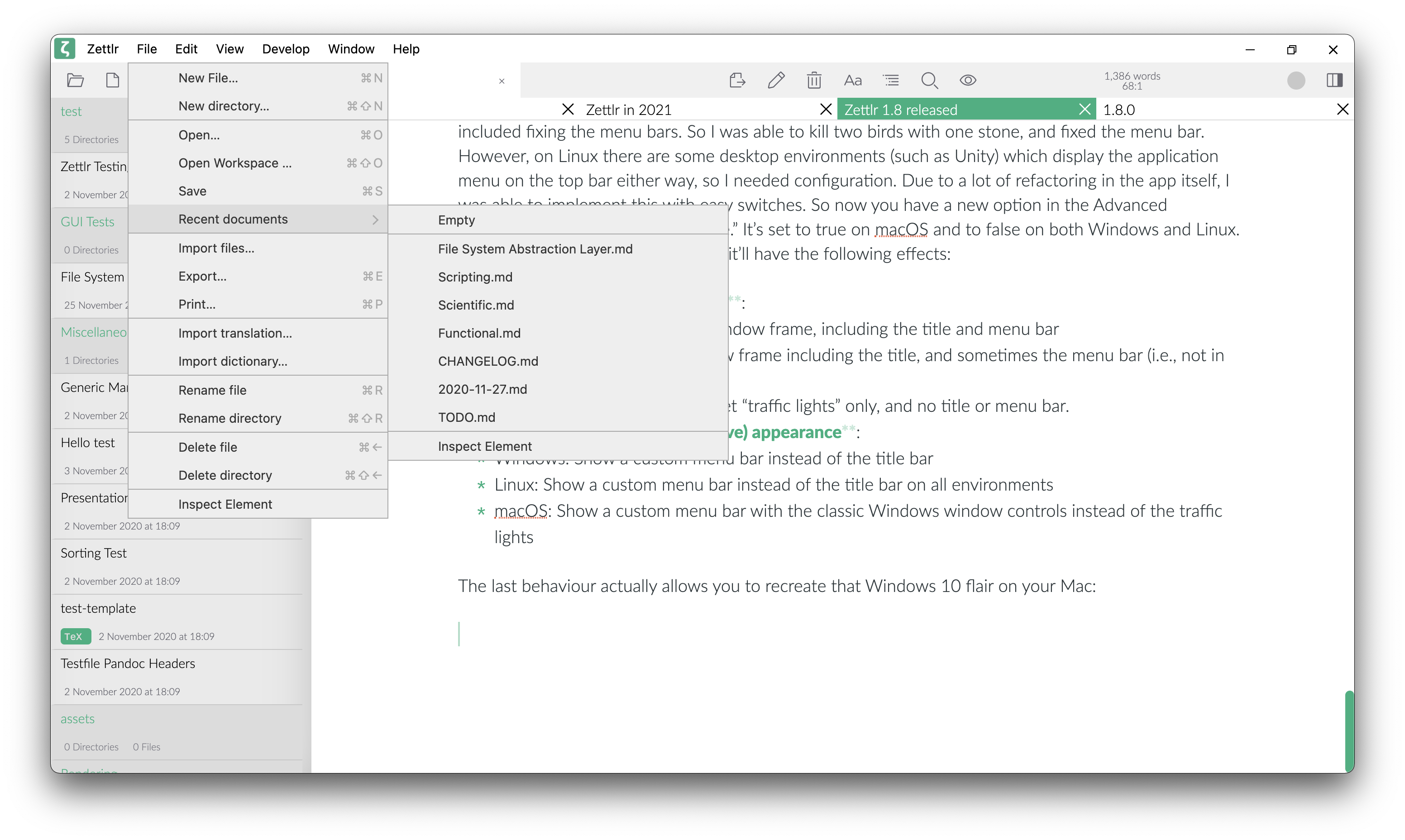
The last behaviour actually allows you to recreate that Windows 10 flair on your Mac:

As you can see, Zettlr now includes 100 % custom menus, which was a technical necessity, and this also includes the context menus. However, now we can style them, if we want to.
P.S.: If you want to have the custom menu bar on macOS, please note that a lot of the default menu items (such as “Hide all” or “Services”) won’t work, as they are managed by the operating system itself, not Zettlr.
Quickly Switch Heading Levels
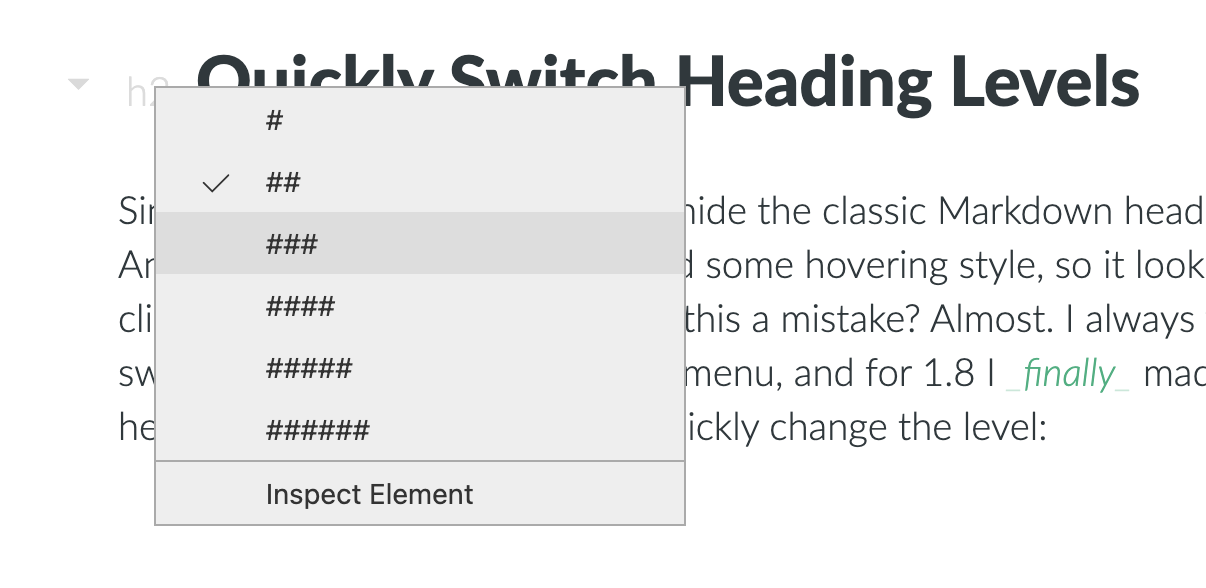
For a long time, Zettlr was able to hide the classic Markdown heading characters behind a “hX”-element. And the element also implemented some hovering style, so it looked as if you could click it. But when you clicked it, nothing happened. Was this a mistake? Almost. I always wanted to implement a way to quickly switch heading levels with a small menu, and for 1.8 I finally made it! So whenever you click on a heading level indicator, you can quickly change the level:

Citations Everywhere!
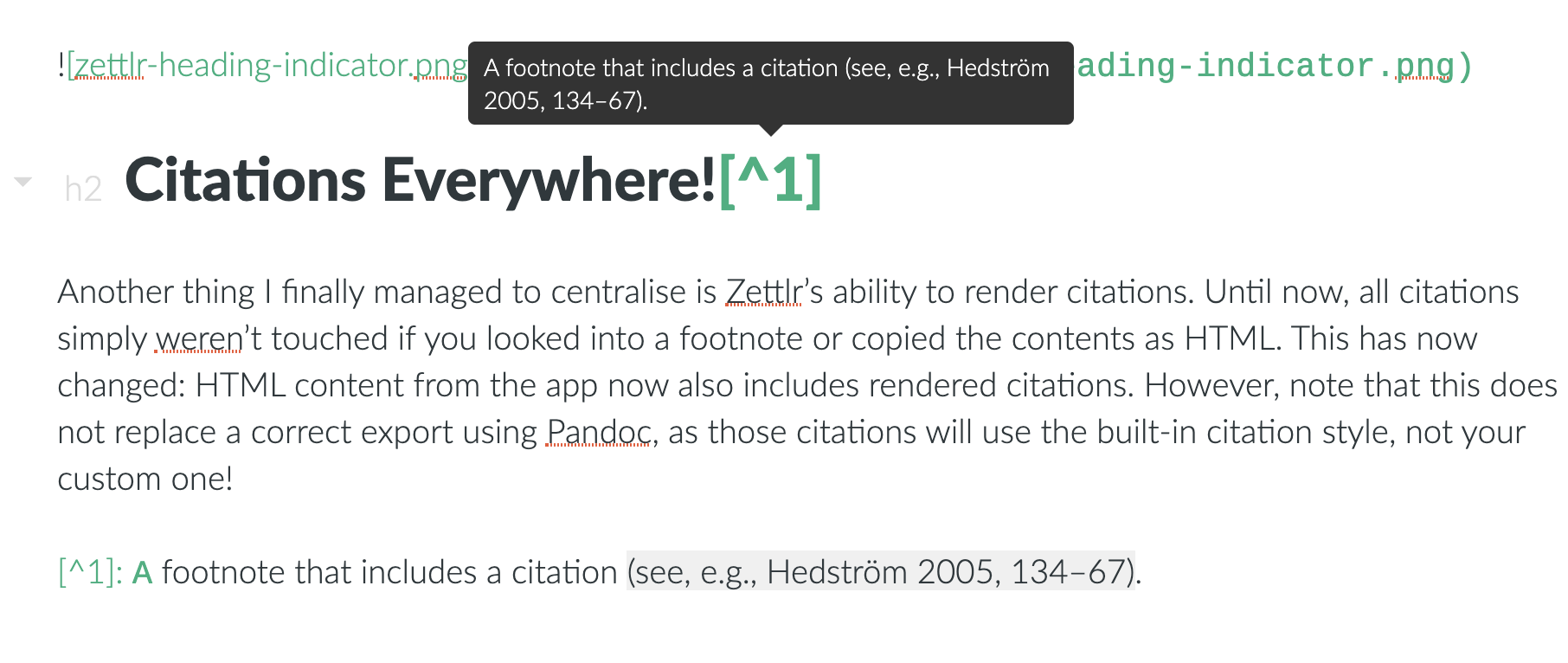
Another thing I finally managed to centralise is Zettlr’s ability to render citations. Until now, all citations simply weren’t touched if you looked into a footnote or copied some text as HTML. This has now changed: HTML content from the app now also includes rendered citations. However, note that this does not replace a correct export using Pandoc, as those citations will use the built-in citation style, not your custom one!

Table Editor Pre-Rendering
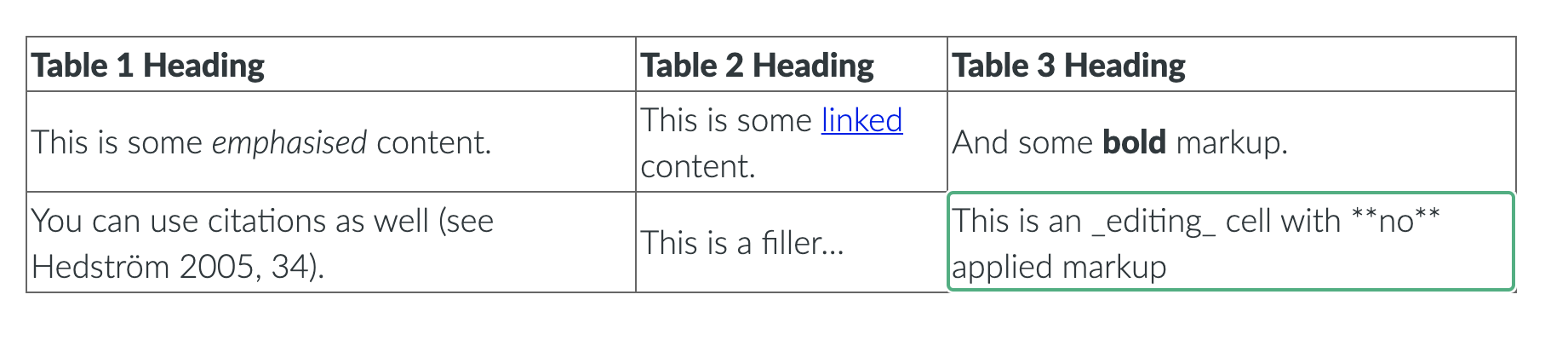
The Table Editor was one of the first huge plugins I wrote for the CodeMirror editor. Therefore, it couldn’t do a lot of fancy things at first and was rather rudimentary. Over the course of the last year, many of you have asked for more features. While the Table Editor is certainly still not finished and can definitely use yet another fresh paint job, one thing I managed was to get it to pre-render your markup. So now all the cells which you are not editing show you an HTML preview of what the cell’s contents will look like after export. This feature uses the same engine as the Copy-as-HTML command and the footnote rendering, so please don’t expect it to be perfect. But I think it’s certainly a huge improvement over prior iterations of the editor!

Introducing the System Notification Provider
The next feature pertains notifications. Many of you have complained that my approach to update notifications was rather intrusive. Until now, update notifications have been displayed on every start of the app to inform you that you weren’t using the most recent version anymore. My idea behind this was that I don’t want to support outdated versions, because I can’t maintain more than one version at a time. I know from a lot of my friends that many people are lazy when it comes to updating and wanted to prevent issues on GitHub that were already solved and thus would only cost time.
But you were absolutely right that it doesn’t look good. So I’ve listened and made the update notifications much less tiresome. If there’s a new update, Zettlr will now inform you with a toolbar button (rightmost corner). You still can’t deactivate the update check because I don’t want anyone of you forgetting that you’re using an outdated version, but now it won’t disrupt the initial phase of the app anymore.
Furthermore, I improved the update provider with cool new stuff. For instance, you can now immediately download the new update with a click of the button and you don’t have to visit the website anymore. The installer will be downloaded to your Downloads directory. When the download is finished you can begin the update process from within the same popup, which will quit Zettlr and launch the installer, so you just have to click one or two buttons and you’re set!
If there is more than one installer for your platform (for instance on Linux, you have quite the bouquet to choose from), you can select the appropriate one from the popup. You should be able to spot the right one immediately from the filename.
This brings me to the second notification improvement for 1.8: I’ve begun implementing a small amount of system-wide notifications. That means: A selection of your notifications will now be displayed using the system notification provider, if your operating system has one. This includes update notifications and export success notifications (the latter primarily because exporting huge projects can take time, and so you can now do something else while your project is being manufactured in the background).
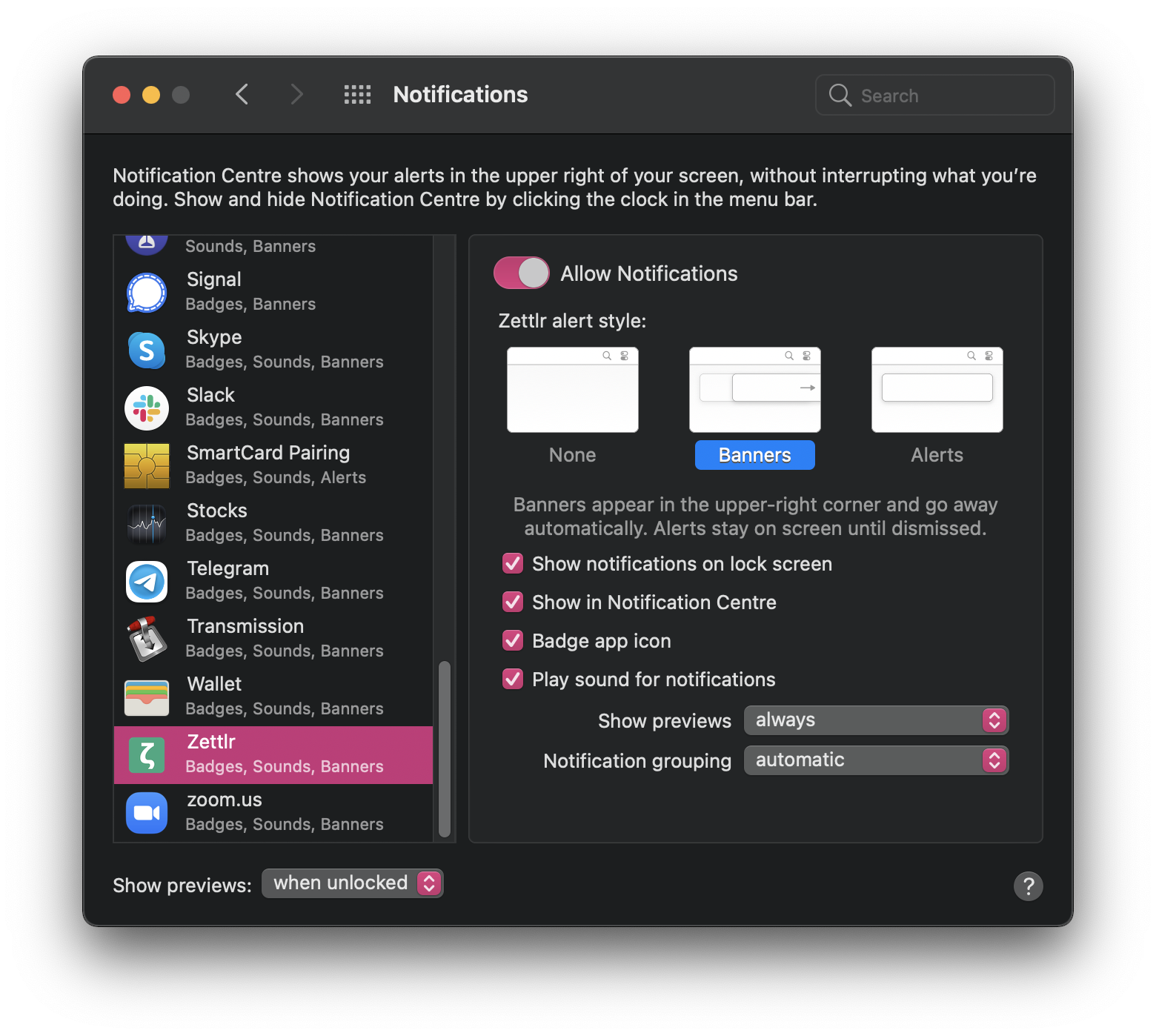
If you don’t want these notifications, you can simply deactivate them in your system settings, for example in “Notifications” on macOS:

Don’t worry if you deactivate the system wide notifications: You won’t miss anything, as every notification will always be displayed in the main window as well.
Syntax Highlighting Autocomplete
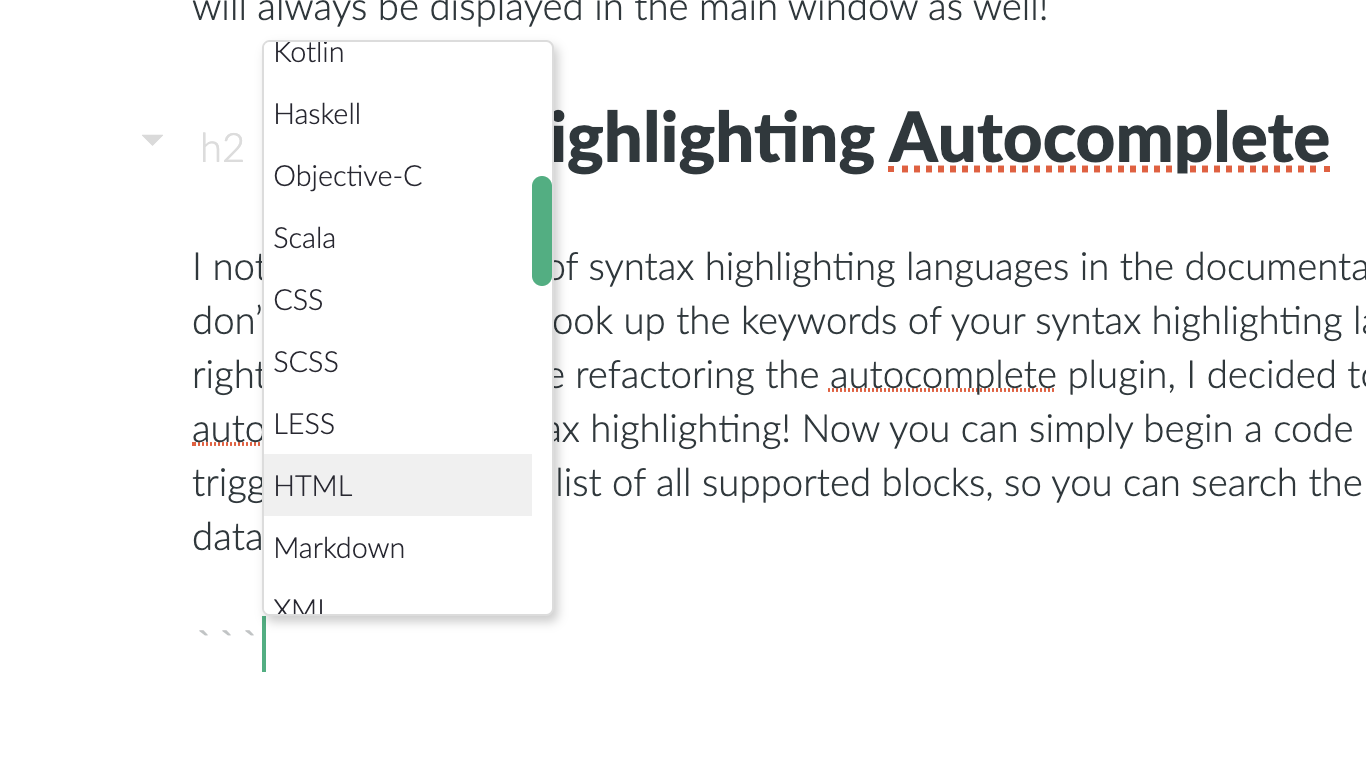
I noticed that the list of syntax highlighting languages in the documentation is pretty well hidden. Plus you don’t want to always look up the keywords of your syntax highlighting language every time you need one, right? Lucky you, while refactoring the autocomplete plugin, I decided to throw in another autocompletion: Syntax highlighting! Now you can simply begin a code block and autocomplete will trigger, offering you a list of all supported blocks, so you can search the same as you can with the citation database:

Never Burn Your Mac Again
That’s all for the new features, and while I’ve already written quite a lot, there is one last thing I really want to get out to you. As many of you have already noted, on macOS Zettlr consumed as much as 30 % of CPU power, sometimes even topping that. What I realised is that this only happened when you have a lot of files loaded into the app. But the question was always what was causing this. So I went on a journey to explore what was happening, and it took me weeks to figure it out, but a few days ago I finally managed to fix this!
The cause of the high CPU usage was that chokidar, the package Zettlr uses to watch your workspaces for remote changes, always falls back to very CPU intensive polling on macOS (there’s actually a huge debate going on why a certain package it is supposed to use on macOS – fsevents – doesn’t work), which exponentially increases the CPU usage with the amount of loaded files. That means: If you only loaded one small directory, you would not notice any higher CPU usage, but if you have roughly 10,000 files loaded, as I have, your computer would buckle. It actually led to my battery failing at one point and was really a huge bummer which made the app almost unusable with large amounts of files.
One very funny thing is how I solved it: As always, Visual Studio Code came to the rescue: I knew that Microsoft uses chokidar as well, so I looked up their source code to see how they solved it, and I was both happy and terrified that one of the biggest computer companies in the world has the same problem as some small Markdown editor. They solved it by increasing the polling time to 5 seconds. And voilà: The problems were gone! However, this means that changes might take a short amount of time until Zettlr notices them. But I figure this is the best compromise possible at the moment.
Miscellaneous
So, after almost 3,000 words, I’m finally coming to an end describing what changes this update brings. Besides what I already mentioned there were a lot of fixes. I’ve rewritten a lot of old code, made it much more streamlined, and I moved hundreds of files around (yes, hundreds, not dozens). Furthermore, Zettlr now uses Electron 10, I’ve updated a huge amount of packages, fixed dead code, cleaned up the whole house and while I’m still not finished it’s looking better every day. So make sure to have a look at the whole changelog to see everything that has been fixed.
In a few days, I’ll be publishing yet another blog post which’ll update you on some important events happening in 2021, so stay tuned! But now, enjoy the best Zettlr release so far!
Skål!